Gallery
Line Plots
Line plots can be easily adapted to almost any needs, it is possible to adjust colors, transparency levels, line weight, line type (solid, dotted, dashed etc), backgrounds, scale, axis positions and formatting.
Filled Line Plots
Line pots can also be filled both with a solid color, a semi transparent color or a gradient fill (both horizontal and vertical). The fill can also be one or several vertical band between two X-values.
Step Line Plots
A variant of plain line plot is the stepped line plot where each data point is connected by two 90 degrees link as is illustrated below.
Line Plots With Markers
Data values for line plots, scatter plots, radar plots etc. can be emphasized with either one of the multiple builtin markers (both plain and 3D) or if that is not enough it is also possible to use an arbitrary image as marker. When using an image as a marker it is also easy to set a specific scaling factor for the image to get a proper size without first having to manipulate the image in an external drawing program. The library will also cache any scaled image to reduce plot time and the need to do re-scaling for every data position.
Line Plots With Inverted Y-axis
As an example of usage of the scale formatting callback routines it is possible to further adjust the scaling in (almost) any way that is desired. In the example below we have used a small "trick" to invert the Y-axis to show a dive profile curve.
Line Plots With Values
It is of course possible to show the value of each data point for both line, bar, pie plots etc. No matter what type of plot is used the interface to the formatting of the values are identical, Formatting can be done either automatically, by specifying a formatting string (in the style of "printf">, or by using the more advanced method of specifying a callback formatting function that will be called upon for each data point to create the desired display value.
Standard Bar plots
Bar plots is also well catered for. Size of bars, fill colors, fill gradients, fill patterns etc are all configurable settings. It is also possible to use both accumulated, group or just plain bar graphs. For enhanced visual appearance it is also possible to use alpha blending and backgrounds. In the second image below a callback function for the formatting of the Y-axis values is used to format the label as a number with thousand separator.
Adding backgrounds and patterns to bar plots
In the examples below we show two more formatting possibilities. The first example shows the addition of one of the pre-defined country flags as a background and the second example shows the addition of a background pattern between 2 Y-values.
Combined Line and Bar plots
As a final example of Bar plots we show some examples on how it is possible to combine bar and line plots. When adding a line plot to a bar graph it is possible to choose which point on the bar would correspond to the data point for the line (left, right or center position). In the examples below we have chosen to align the line with the center of the bars. In the last graph we have also added a vertical pattern to show how it is possible to emphasize a particular interval.
Pie Plots
For Pie plots all the ordinary formatting (colors, size etc) is of course available. In addition it is also possible to specify details such as, angle for first slice, the use of themes to automatically select a color set, position of pie, explode one or several slices. Pie plots also use Hare-Niemer integer compensation to make sure that all displayed values on slices always add up to 100%.
3D Pie plots
A variant of Pie plot is to display the Pie in a 3D perspective. This has all the formatting of the 2D pie but in addition it is possible to define the inclination of the Pie to adjust the perspective.
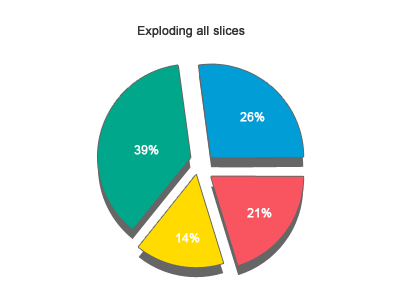
Exploding Pie plots
s a final example we show how to emphasize certain values by exploding one or several Pie slices. This formatting is available for both 2- and 3D Pie plots.

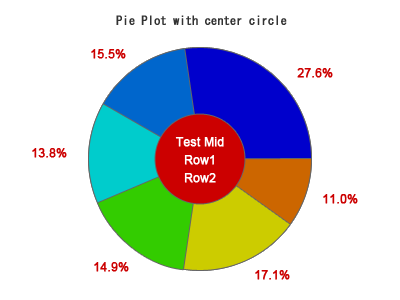
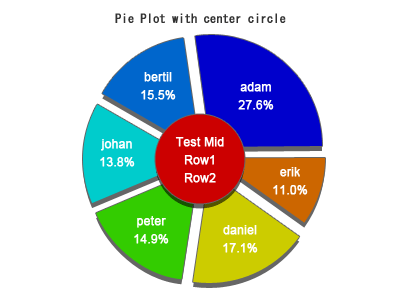
Ring Plots
A variant of the Pie plot is the ring plot. As can be expected this has all the formatting of the ordinary Pie but in addition it is possible to format a ring in the middle. The center ring can also display an arbitrary text and have a user specified color.


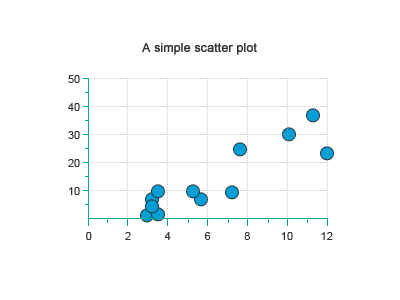
Scatter plots
Scatter plots is very similar to Line plots. They are used to display a number of data points that are defined by it's X- and Y-value. Each data point can be illustrated by one of the available plot-marks.

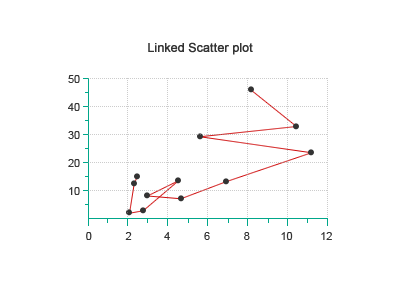
Linked scatter plots
A variant of the scatter plot is the linked scatter plot. By enable the links a line will be drawn that connects the data points in order. As usual color, weight and style of the lines can be adjusted. In the right graph we have also illustrated one of the pre-defined style of axis positioning/formatting.


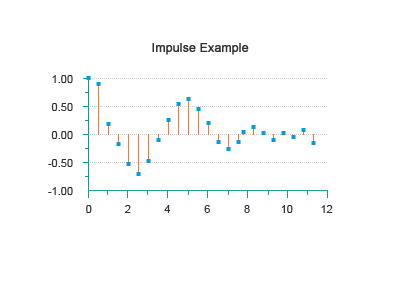
Impulse Plots
Impulse plots is in a way similar to scatter and line plots. It is often used in signal processing to illustrate a sampled analogue signal which consists of a weighted pulse train. In the example below we show a typical damped impulse response.

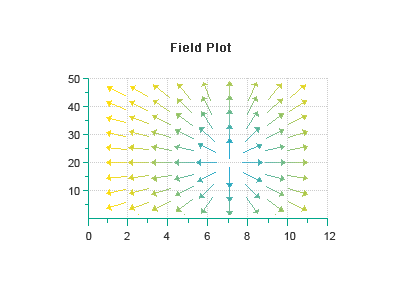
Field Plots
Field plots is a scatter plot with a twist. By associating a callback function to plot it is possible to easily create images of various fields (e.g. for example magnetic, motion of air or fluids).

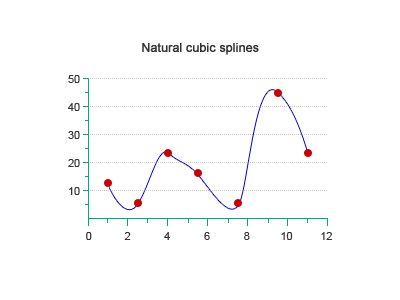
Spline Curves
The library also contains helper function to create smooth data from one or several control points, a.k.a spline plots. By default the library creates natural splines (2:nd derivate==0).

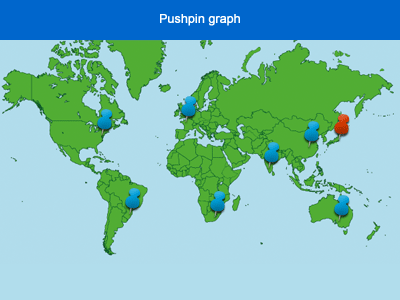
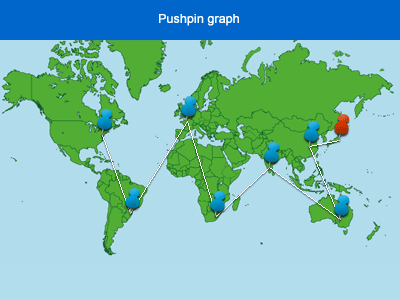
Geographic Map Plots
By combining a background image (that displays a map) with a scatter plot using plot-marks it is possible to create dynamic maps to illustrate various information. In the images below we have used the built-in "pushpin" plot-marks for a scatter plot.


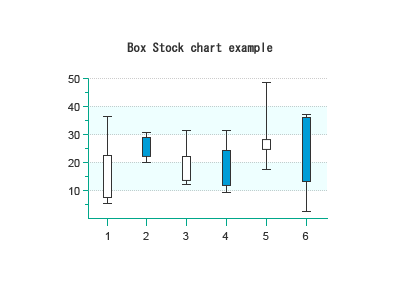
Stock Plots
Another type of plots is the so-called Stock plots. The most common use of these graphs is to display values from the stock market. Each data point can display 4 values which are normally take as the open-close-high-low values of various stocks.

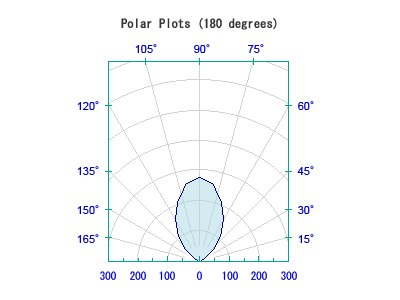
Polar Plots (180 degrees)
Polar plots is used to display a magnitude value in a specific direction. The polar plots have two variants; a full 360-degree plot and a half 180-degree plot. The magnitude can be displayed in either linear or logarithmic scale. Each polar graph can also have one or several plots.

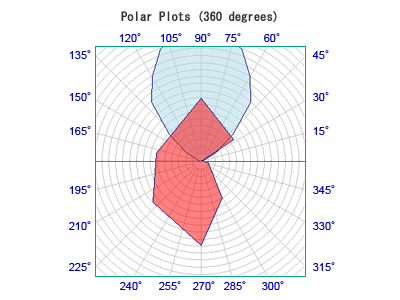
Polar Plots (360 degrees)
Polar plots can also have plot-marks which are shown in the second example below. The formatting of the axis can also be adjusted for how the labels and tick marks are displayed. Some possible variants are also shown in the images below.

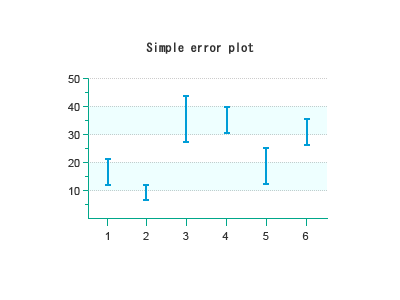
Error plots
Error plot is primarily used to display an error interval for each data point. Usually a line plots is combined with an error plot to show the errors for each data point.

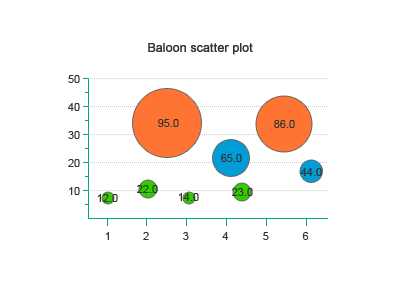
Balloon plots
Balloon plot is basically a variant of the scatter plot where a call back function is used to give the "third dimension" of the plot, i.e. the size and color of each balloon.

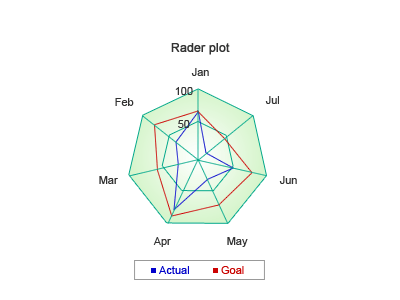
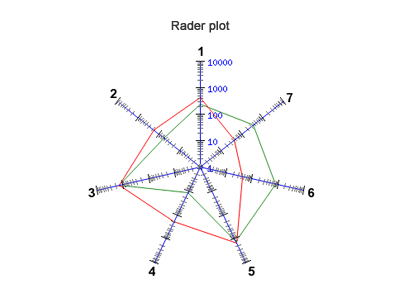
Radar Plots
Radar plots are often used to visualize how a number of measurements compares with goals. The human capabilities of detecting unregular vs regular shapes makes this type of plot a very powerful way to illustrate progress for a number of parameters.


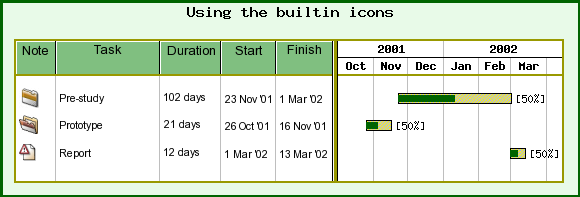
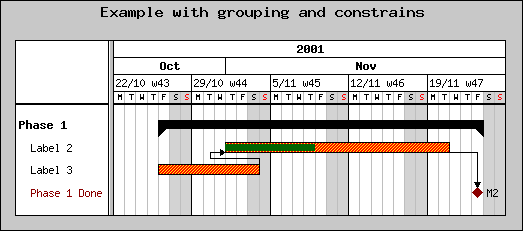
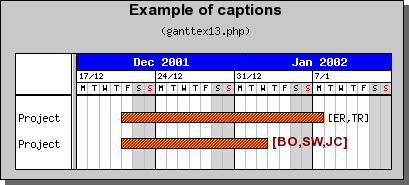
Gantt Charts
The Gantt chart is standard way to illustrate project plans or any activities that is layed out in time. The Gantt charts in JpGraph are extremely flexible and can easily be used to create very complex illustration of timed activities.



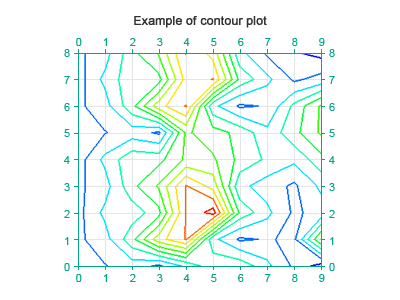
Contour plots
Contour plots is a way to show isobars (height-curves) in a data set. The data set is specified as a 2D matrice.

Canvas plots
This type is not really a standard plot. It gives a convenient way to create arbitrary shapes on a canvas. It will allow the usage of easily created scales and access to all the convenience methods and functions available in JpGraph.



Spam challenge images
This is used to create images of what is very hard to read letters and digits that can be used to prohibit automatic signup to mail-lists and online communities.

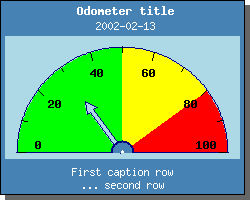
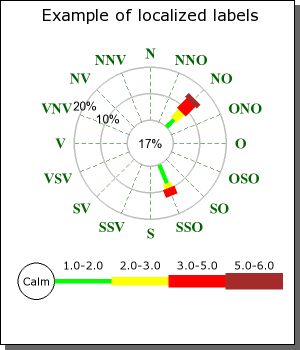
Additional plots available in the Pro-Version
More information about these types of plots are available in the information for the Pro-version of JpGraph. The additional graph types available are Windrose plots, Odometer plots and barcodes (both linear and 2-dimensional.)